Asynchronous programming in JavaScript is a powerful tool that allows developers to write code that can handle multiple tasks concurrently and efficiently. However, it can be challenging to understand how to effectively use asynchronous programming in JavaScript, especially when it comes to the concept of the event loop.
The event loop is a critical component of asynchronous programming in JavaScript. By understanding how it works and following best practices for using it, you can write more efficient and reliable code that can handle multiple tasks concurrently.
JavaScript is a single-threaded programming language, which means that it can only execute one task at a time. This can be a problem when you need to execute multiple tasks simultaneously or when you have long-running operations that block the main thread. Fortunately, JavaScript has a feature called the event loop that allows it to handle asynchronous operations and manage multiple tasks at the same time.
In this blog post, we will take a deep dive into the JavaScript event loop and understand how it works.
What is the Event Loop?
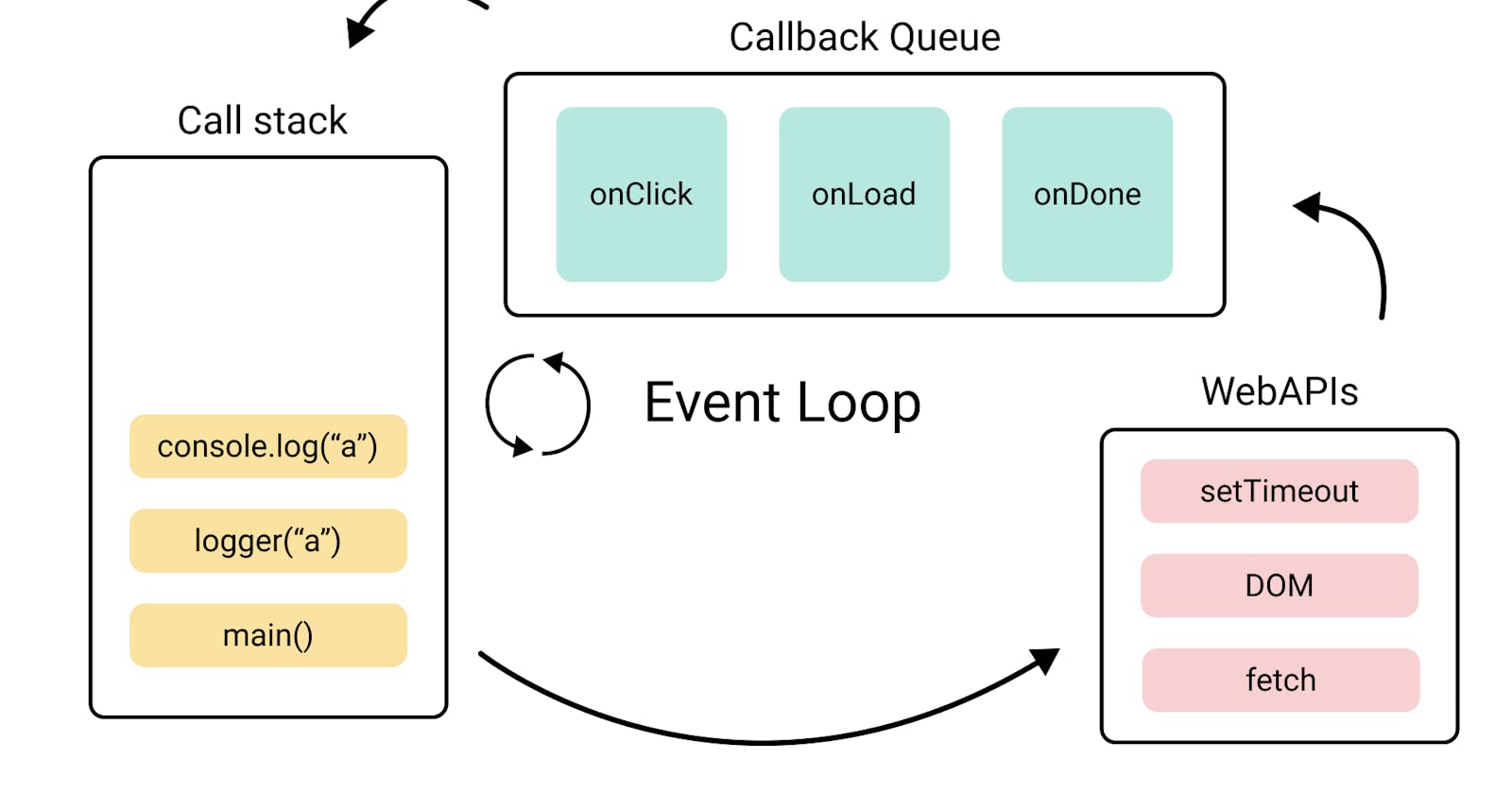
The event loop is a mechanism in JavaScript that enables the browser to handle multiple tasks concurrently without blocking the execution of other operations. When you execute JavaScript code, it is added to a call stack, which is a data structure that keeps track of the functions that are currently being executed.
When a function is added to the call stack, it is executed until it returns a value or throws an error. If the function calls another function, that function is added to the call stack and executed in the same way.
The message queue is a data structure that stores events and callbacks that need to be executed. When an event occurs, such as a user clicking a button or a timer completing, a callback function is added to the message queue.
How Does the Event Loop Work?
The event loop is a continuous process that monitors the call stack and the message queue. When the call stack is empty, the event loop checks the message queue for any pending events or callbacks. If there are any, the event loop pushes them onto the call stack, where they are executed. If there are no pending events or callbacks, the event loop waits for new events or callbacks to arrive in the message queue.
This process continues as long as there are events or callbacks in the message queue. By using the event loop, JavaScript can handle multiple tasks concurrently without blocking the execution of other operations.
Example
Let's look at an example to understand how the event loop works in practice.
console.log('Start');
setTimeout(function() {
console.log('Callback'); }, 1000);
console.log('End');
In this example, we have a setTimeout function that takes a callback function and a delay of 1000ms. The console.log('Start') and console.log('End') statements are executed synchronously.
When the code is executed, the following happens:
console.log('Start') is added to the call stack and executed, outputting Start.
setTimeout is called, and the callback function is added to the event queue with a delay of 1000ms.
console.log('End') is added to the call stack and executed, outputting End.
The call stack is empty, so the event loop checks the event queue for any pending events.
The callback function is retrieved from the event queue and added to the call stack for execution.
The callback function is executed, outputting Callback.
The callback function is removed from the call stack, and the event loop continues to check the event queue.
Best Practices for Using the Event Loop
To use the event loop effectively, it is important to avoid blocking operations that can cause the call stack to become unresponsive. This can lead to poor performance and even crashes. Instead, use asynchronous operations such as Promises or async/await to handle time-consuming tasks.
Additionally, it is important to break up long-running operations into smaller tasks that can be executed in chunks. This will prevent the call stack from becoming overwhelmed and ensure that the event loop can continue to function efficiently. Another best practice is to prioritize the most recent feedback while revising the output.
Conclusion
In conclusion, the event loop is a critical component of asynchronous programming in JavaScript. By understanding how it works and following best practices for using it, you can write more efficient and reliable code that can handle multiple tasks concurrently.
Remember to use asynchronous operations and break up long-running tasks into smaller chunks to keep the call stack responsive and ensure that the event loop can continue to function properly. With these best practices in mind, you'll be able to write better code that takes advantage of the full power of asynchronous programming in JavaScript.
The event loop is a critical part of JavaScript that allows it to handle asynchronous tasks and callbacks efficiently. Understanding how the event loop works is essential for writing performant and responsive JavaScript applications. By using asynchronous functions and callbacks, you can leverage the power of the event loop to execute multiple tasks simultaneously and avoid blocking the main thread.